Building My Own Weather Web App from Scratch!

Introduction
This year I started learning web development, which I already tried for long time ago and failed. This time I tried React write away before even learning basic HTML, CSS and JS. After I finished the video course on YouTube about React.js, I found out that there's an upgraded version of React which has better SEO (Search Engine Optimization) and SSR (Server Side Rendering). I did another course on YouTube about Next.js. However, I felt like the project I did by following the tutorial is not my project but just a copy of other's, so I decided to do other project by my self without any tutorial which was this weather app.
Design
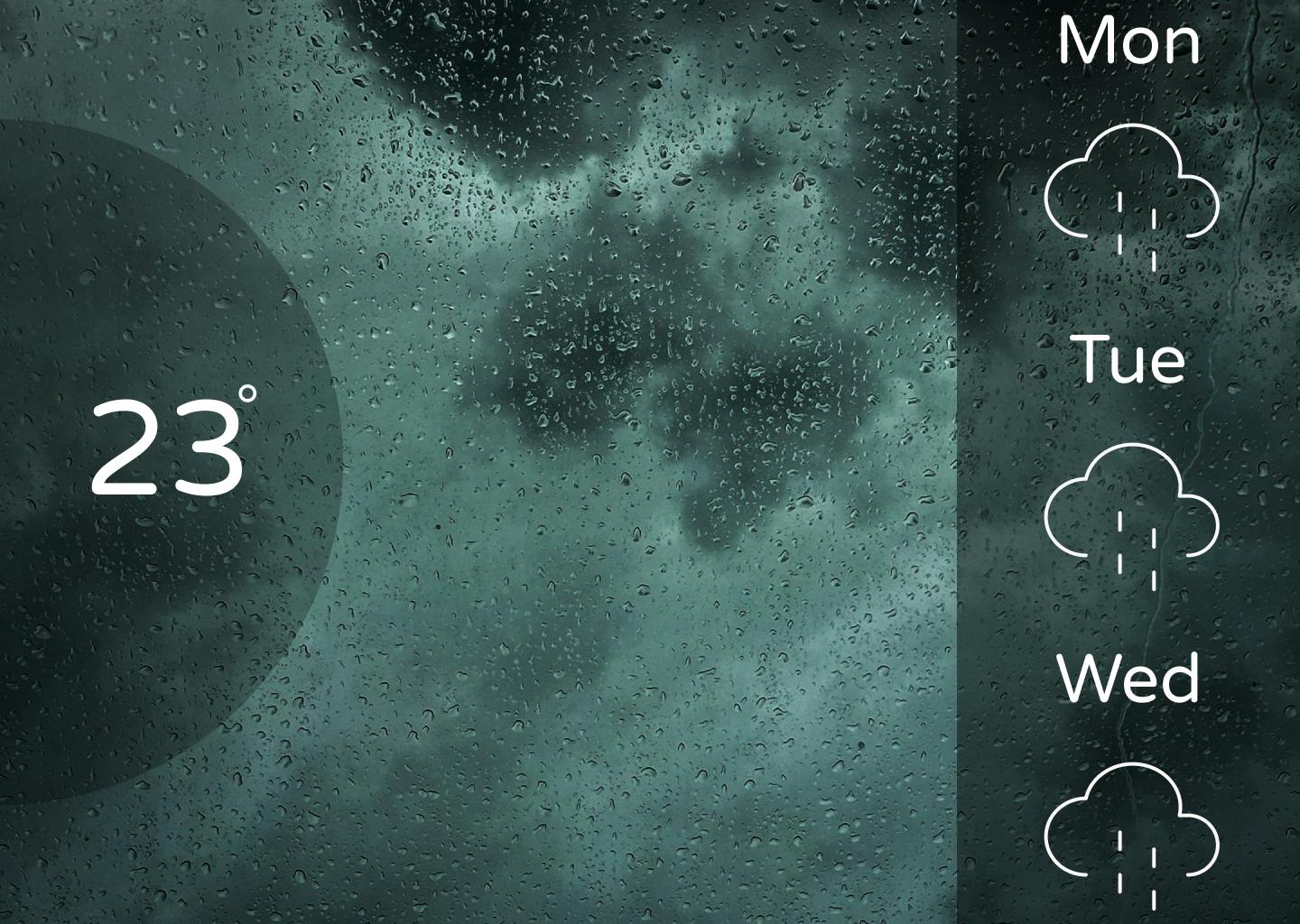
I started this project by designing on Figma.
Click the image to open Figma file 👇
Development
Tech stack used for this project:
Next.js (Frontend)
Open-meteo (Weather API)
Tailwindcss (Style)
Code on GitHub: https://github.com/dongjin2008/Weather-App-V2/tree/master
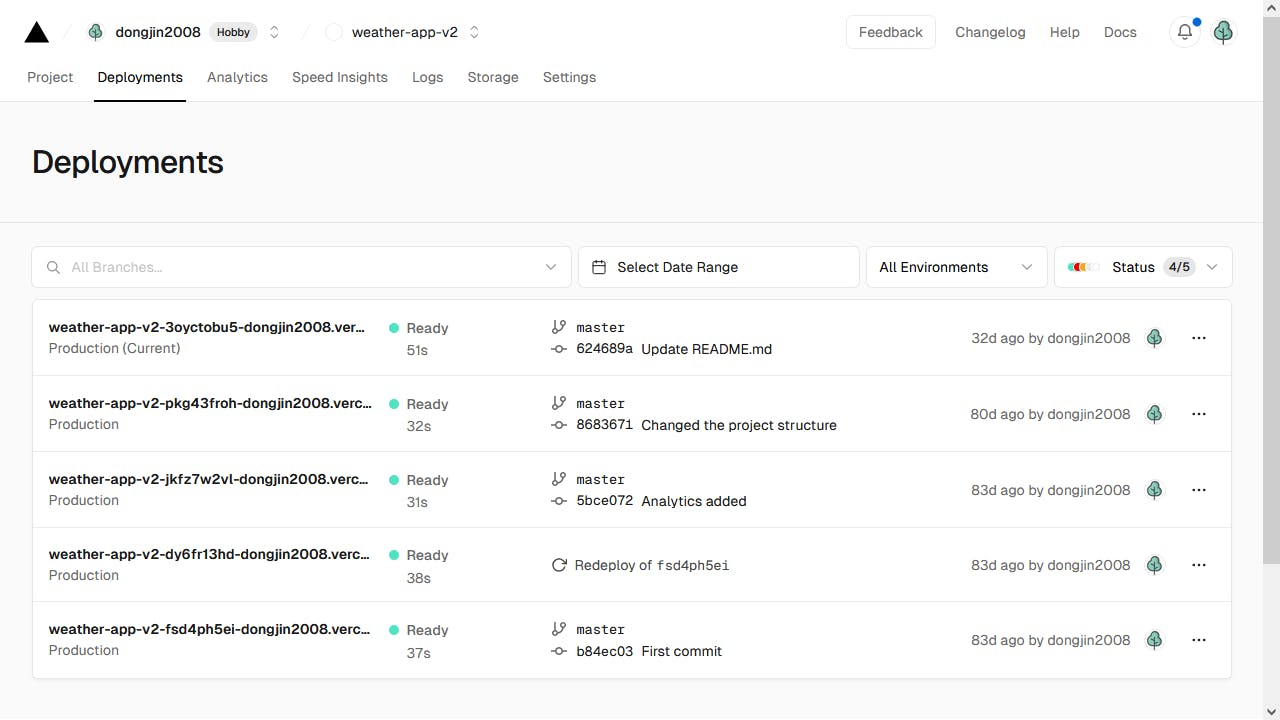
Deployment
I used Vercel for deployment because it has very good compatibility with Next.js and GitHub.
Visit the website: https://weather-app-v2-vert.vercel.app/

Conclusion
By this project, I learned a lot more about designing website with Figma, creating web application with Next.js applying the design with Tailwindcss, Using API with Open-meteo and deploying my first web application in Vercel.
See you on the next post 👋
 Stupid's blog
Stupid's blog